Witajcie, drodzy czytelnicy! Dziś zapraszam Was na niezwykłą podróż do świata optymalizacji mobilnej. "Ale czemu akurat to?" - zapytacie. W naszej codziennej rzeczywistości, gdzie smartfony i tablety stały się naszymi nieodłącznymi kompanami, nie ma już miejsca na strony internetowe, które nie doceniają mocy mobilności.
Zastanówmy się przez moment. Czy wiesz, że ponad połowa ruchu internetowego pochodzi teraz z urządzeń mobilnych? To więcej niż tylko trend; to olbrzymi zwrot w sposobie, w jaki ludzie łączą się ze światem online. Dlatego, jeśli Twoja strona internetowa nie jest jeszcze optymalizowana pod kątem mobilności, to niestety, ale jesteś już nieco w tyle.
Prędkość ładowania: Twoja pierwsza wizytówka
Zacznijmy od podstaw - prędkość ładowania strony. Czy wiesz, że większość użytkowników porzuci stronę, jeśli nie załaduje się ona w ciągu kilku sekund? To nie jest tylko luźna statystyka; to rzeczywistość cyfrowego świata, w którym żyjemy. Pomyśl o prędkości ładowania Twojej strony jak o pierwszym wrażeniu w rozmowie twarzą w twarz. W pierwszych sekundach użytkownik decyduje się, czy zostanie z Tobą na dłużej, czy ucieknie do konkurencji.
Dziś, kiedy dostęp do informacji jest niemal natychmiastowy, nikt nie chce tracić czasu na czekanie, aż strona "z łaski swojej" się załaduje. Ale co dokładnie wpływa na prędkość ładowania? To może być szereg rzeczy, od zbyt dużych obrazów, które wymagają czasu na załadowanie, po zbyt skomplikowany kod JavaScript, który spowalnia całą stronę. Optymalizacja tych elementów może znacząco poprawić wydajność Twojej strony.
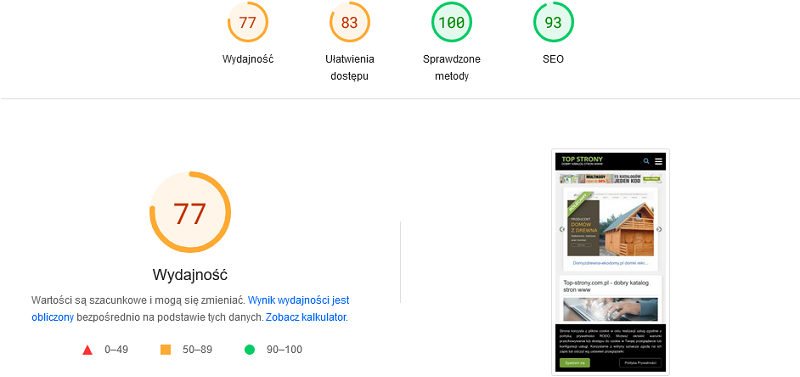
Na szczęście istnieją różne narzędzia, takie jak Google PageSpeed Insights, które mogą pomóc Ci zidentyfikować, co dokładnie hamuje Twoją stronę. Może się okazać, że potrzebujesz zredukować rozmiar obrazów, zastosować leniwe ładowanie, czy też usprawnić kod CSS i JavaScript. Każda z tych zmian, choć może wydawać się drobna, ma ogromny wpływ na ogólną wydajność strony.
Pamiętaj też, że szybkość ładowania strony ma wpływ nie tylko na zadowolenie użytkowników, ale również na SEO. Wyszukiwarki preferują strony, które ładują się szybko, co oznacza, że lepsza prędkość może przyczynić się do wyższego rankingu w wynikach wyszukiwania.
Projektowanie z myślą o małych ekranach: sztuka i nauka
Projektowanie dla małych ekranów wymaga myślenia zarówno twórczego, jak i analitycznego. Musisz uwzględnić ograniczenia przestrzenne, ale jednocześnie zapewnić, aby wszystkie kluczowe elementy były dostępne i wygodne w użyciu. To wyzwanie, by zmieścić wszystko, co niezbędne, nie tracąc na czytelności i intuicyjności nawigacji.
W dzisiejszych czasach, gdzie większość ruchu internetowego pochodzi z urządzeń mobilnych, projektowanie responsywne stało się nie tyle opcją, co koniecznością. Twoja strona musi być elastyczna, dostosowując się do różnych rozmiarów i proporcji ekranów, od smartfonów po tablety. To oznacza, że układ strony, wielkość tekstu, przyciski i menu muszą być zaprojektowane tak, aby były wygodne w użyciu na każdym urządzeniu.
Ponadto, projektowanie dla małych ekranów to również zrozumienie, jak użytkownicy korzystają z urządzeń mobilnych. Interakcja jest zwykle bardziej bezpośrednia, często za pomocą dotyku, co wymaga większych elementów interaktywnych i bardziej przestrzennego układu. Użytkownicy na urządzeniach mobilnych często są w ruchu, więc Twoja strona musi być szybka i efektywna, aby sprostać ich oczekiwaniom.
Zwróć uwagę na to, że projektowanie mobilne to nie tylko kwestia techniczna, ale również sposób na budowanie emocjonalnego połączenia z użytkownikiem. Kolory, czcionki, obrazy, wszystko to musi tworzyć spójną i przyjemną dla oka całość, która przyciąga i utrzymuje uwagę.
Nie zapominajmy również o dostępności. Projektowanie z myślą o różnorodnych użytkownikach, w tym tych z ograniczeniami wzrokowymi czy motorycznymi, jest nie tylko etyczne, ale również poszerza Twoją grupę docelową. Elementy takie jak kontrast, rozmiar tekstu i łatwość nawigacji są kluczowe dla stworzenia strony przyjaznej dla wszystkich.
SEO: Twoja strona na szczycie listy
A teraz kilka słów o SEO. Dziś, gdy wyszukiwarki premiują strony przyjazne dla urządzeń mobilnych, ignorowanie optymalizacji mobilnej to jak odmawianie sobie miejsca na pierwszej stronie wyników wyszukiwania. To jak mówić "nie" możliwościom. SEO to kompleksowy proces, który obejmuje każdy aspekt Twojej strony internetowej, w tym jej mobilną dostępność.
W świecie, gdzie wyszukiwania mobilne szybko przewyższają te na desktopach, posiadanie strony przyjaznej dla urządzeń mobilnych stało się nieodzownym elementem strategii SEO. Rozważmy to tak: gdy użytkownik szuka informacji na smartfonie, chce szybko uzyskać trafne i czytelne wyniki. Jeśli Twoja strona ładuje się wolno, wyświetla się niepoprawnie na ekranie urządzenia, lub jest trudna w nawigacji, użytkownik prawdopodobnie wróci do wyników wyszukiwania i wybierze inną stronę. To nie tylko utracona szansa na przyciągnięcie odwiedzającego, ale także sygnał dla wyszukiwarek, że Twoja strona może nie być najlepszym źródłem dla zapytań mobilnych.
Ponadto, optymalizacja mobilna wpływa na inne kluczowe aspekty SEO, takie jak czas przebywania użytkownika na stronie, współczynnik odrzuceń oraz interakcje z treścią. Wszystkie te czynniki są brane pod uwagę przez algorytmy rankingowe, co oznacza, że lepsza dostępność mobilna może przyczynić się do lepszej widoczności w wyszukiwarkach. Jednak optymalizacja mobilna w SEO to nie tylko kwestia techniczna. To także zrozumienie, jak Twoi użytkownicy korzystają z treści na urządzeniach mobilnych. Czy Twoja strona oferuje odpowiedzi na pytania, które są często wyszukiwane na smartfonach? Czy treści są łatwe do przeczytania i interakcji na małych ekranach? Czy strona zachęca użytkowników do dalszego odkrywania treści?
Optymalizacja SEO w kontekście mobilności to nie tylko technologiczne dopasowanie strony do mniejszych ekranów. To strategiczne podejście do tworzenia wartościowej, dostępnej i przyjaznej użytkownikowi treści, która spełnia jego potrzeby, niezależnie od urządzenia, z którego korzysta.
User Experience: więcej niż tylko technologia
Teraz, skupmy się na tzw. UX, czyli doświadczeniu użytkownika. Twoja strona powinna być jak przyjazny gospodarz, który wita gości z otwartymi ramionami. Każdy element, od menu po grafikę, powinien być zaprojektowany z myślą o zapewnieniu użytkownikowi mobilnemu płynnej oraz satysfakcjonującej wizyty. UX to nie tylko zbiór technik i narzędzi. To przede wszystkim empatia i zrozumienie potrzeb Twoich użytkowników. Zadaj sobie pytanie: Co sprawia, że użytkownik czuje się zadowolony i zaangażowany podczas korzystania z mojej strony? Czy moja strona odpowiada na jego potrzeby w sposób intuicyjny i przyjemny?
Rozważając UX, pamiętaj o prostocie i intuicyjności nawigacji. Użytkownicy mobilni często mają mniej czasu i cierpliwości na skomplikowane menu czy trudne do zlokalizowania funkcje. Upewnij się, że Twoja strona jest prosta w obsłudze, a najważniejsze informacje są łatwo dostępne.
Interaktywność to kolejny kluczowy element. Dotykowe ekrany urządzeń mobilnych wymagają innej interakcji niż klasyczne myszki komputerowe. Przyciski powinny być wystarczająco duże, aby ułatwić dotyk, a gesty, takie jak przesuwanie czy pukanie, powinny być intuicyjne i naturalne dla użytkownika. Nie zapominajmy też o dostosowaniu treści do małych ekranów. Tekst powinien być czytelny bez konieczności powiększania, a obrazy powinny być optymalizowane, aby ładowały się szybko i były wyraźne nawet na mniejszych wyświetlaczach.
Ważna jest spójność wizualna. Kolorystyka, typografia, układ elementów - wszystko to powinno tworzyć harmonijną całość, która nie tylko przyciąga wzrok, ale też sprawia, że użytkowanie strony jest przyjemne i bezproblemowe.
Jak zacząć swoją podróż do mobilności?
Podróż ku doskonałości mobilnej może wydawać się wyzwaniem, ale jest absolutnie osiągalna krok po kroku. Pierwszym krokiem jest przetestowanie Twojej strony pod kątem responsywności. Istnieje wiele narzędzi online, które pomogą Ci zrozumieć, jak Twoja strona wygląda i działa na różnych urządzeniach. Narzędzia takie jak Chrome Lighthouse dają jasny obraz, jak wyszukiwarki widzą Twoją stronę na urządzeniach mobilnych.
Następnie, skup się na poprawie prędkości ładowania - to kluczowy aspekt, który wpływa na doświadczenie użytkownika i ranking SEO. Kompresuj obrazy, aby były lżejsze bez utraty jakości, optymalizuj kody JavaScript i CSS, aby były bardziej wydajne, zredukuj przekierowania, które mogą spowalniać Twoją stronę. Narzędzia takie jak PageSpeed Insights od Google mogą pomóc Ci zidentyfikować, co dokładnie spowalnia Twoją stronę.
Pamiętaj też, aby przemyśleć układ i strukturę Twojej strony. Elementy interfejsu użytkownika, takie jak menu, przyciski, formularze, powinny być dostosowane do obsługi palcem, a nie kursorem myszy. Rozważ zastosowanie popularnych wzorców projektowych, takich jak hamburger menu dla ukrycia nawigacji, kafelki dla łatwej interakcji, czy wyróżnione przyciski akcji.
Kolejnym ważnym elementem jest dostosowanie treści do krótszych, mobilnych sesji przeglądania. Upewnij się, że Twoje treści są zwięzłe, łatwe do przeczytania i przystępne. Użyj nagłówków i list wypunktowanych, aby ułatwić szybkie skanowanie tekstu.
Nie zapominaj o testowaniu na różnych urządzeniach i przeglądarkach. To, co działa świetnie na jednym modelu telefonu, może nie działać tak samo na innym. Wykorzystaj narzędzia do symulacji różnych urządzeń lub, jeśli to możliwe, przetestuj stronę na fizycznych urządzeniach.
Na koniec, bądź otwarty na feedback użytkowników. Słuchanie tego, co mają do powiedzenia osoby korzystające z Twojej strony, może dostarczyć cennych wskazówek na temat tego, co działa dobrze, a co wymaga poprawy.
Podsumowanie: mobilność to nie tylko trend, to konieczność
Podsumowując, optymalizacja mobilna nie jest już opcją, ale koniecznością. W dzisiejszym szybko zmieniającym się cyfrowym krajobrazie, gdzie smartfony stały się nieodłączną częścią naszego codziennego życia, dostosowanie Twojej strony internetowej do potrzeb użytkowników mobilnych to nie tylko kwestia utrzymania się na rynku, ale szansa na wyprzedzenie konkurencji.
Przyjmij mobilność nie tylko jako strategię, ale jako filozofię tworzenia stron. To oznacza, że każdy element Twojej strony, od projektu po treść i funkcjonalność, powinien być tworzony z myślą o użytkownikach korzystających z urządzeń mobilnych. Pamiętaj, że doświadczenie mobilne to nie tylko mniejsze ekrany i dotykowe interfejsy, ale również różne konteksty użycia, szybkość połączeń i ograniczenia sprzętowe.
Zrozumienie oraz akceptacja mobilności jako standardu, a nie dodatku, otwiera drzwi do nowych możliwości. Dostosowanie się do mobilności może pomóc w zwiększeniu zaangażowania, poprawie wskaźników SEO, a co za tym idzie - większej widoczności w wynikach wyszukiwania.




Gorące tematy